23 октября 2025
Конструкция Boom 3i создана на основе дизайна предыдущих моделей плавающих колонок, при этом динамик устройства все время остается на поверхности воды, что обеспечивает его непрерывную работу. Кроме того, Boom 3i имеет степень защиты от воды и пыли IP68 и может выдерживать погружение на глубину до 1,5 метров в течение 30 минут.
Результаты тестирования в условиях соленой воды показали, что Boom 3i работает без образования коррозии до 240 часов. Более того, эта колонка выдерживает падение на бетон с высоты до 1 метра, так что совсем не страшно, если ее кто-то опрокинет.
Колонка Boom3i оснащена низкочастотным динамиком мощностью 40 Вт, 3,7 х 2 дюйма, в сочетании с твитером мощностью 10 Вт, 0,65 дюйма, а также парой излучателей низких частот, которые обеспечивают кристально чистые высокие частоты и мощные басы. Технология soundcore BassUp 2 при включении Boom 3i увеличивает мощность низких частот на 3 дБ, обеспечивая в два раза больше низких частот, чем другие модели аналогичного размера.
Новинка представлена в четырех цветах: зеленый (Jungle Green), роза пустыни (Desert Rose Brown), темно-синий (Deep Ocean Blue) и черный (Adventurer Black). Колонка доступна в России по цене 12 999 рублей.


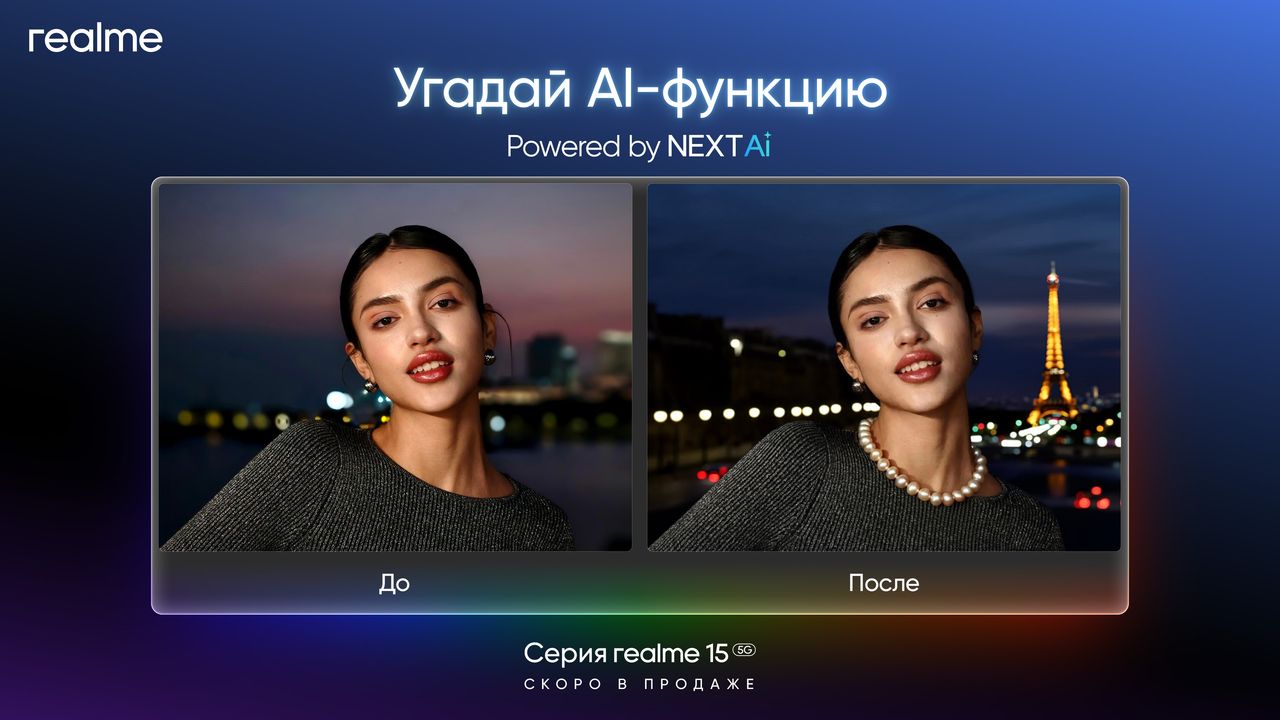
По словам производителя, AI Edit Genie переосмысляет понятия удобства, творчества, контроля и делает процесс редактирования фотографий простым и интуитивным с помощью одних голосовых команд, без касаний. Достаточно произнести, например, «Сгладь мне кожу» или «Убери человека на заднем плане»: алгоритмы анализируют кадр и вносят точные корректировки, реализующие пожелания пользователя.
В основе появления функции AI Edit Genie лежит понимание потребностей современных пользователей: тех, кто ценит скорость, простоту и возможность самовыражения. Новая функция разработана с прицелом на молодое поколение и пользователей, стремящихся получать снимки профессионального уровня без единого касания
Серия смартфонов realme 15 поступит в продажу в России 21 октября. Подробные технические характеристики, конфигурации и цены устройств будут объявлены позднее.


Action 15 выделяется выдающимся уровнем защиты – IP68/IP69K. Это обеспечивает полную защиту как при погружении в воду на глубину до 6 метров в течение 24 часов, так и от воздействия струй воды под давлением 100 бар при температуре 80°C. Кроме того, Action 15 оснащен системой автоматического удаления воды из динамика при помощи высокочастотных звуковых волн. Устройство имеет сертификацию SGS 5-Star Drop (при использовании с защитным чехлом), подтверждающую его надежность и устойчивость к падениям.
Интерактивный задний дисплей Action 15 – настоящий интеллектуальный помощник. Полностью сенсорная панель выполняет функции смарт-часов: уведомления о сообщениях, 18 стильных циферблатов и 7 анимированных Cmoji, соответствующих вашему настроению и ситуации. Вы также можете установить собственное фото в качестве фона. Главная изюминка – возможность делать селфи с помощью 48-Мп основной камеры, используя задний экран в качестве видоискателя.
Смартфон оснащен 6,67-дюймовым IPS-дисплеем с частотой 90 Гц. За производительность отвечает восьмиядерный процессор MediaTek G81. Фронтальная камера – 8 Мп, основная – 48 Мп. Объем памяти составляет 24 ГБ RAM (включая 18 ГБ расширенной) и 256 ГБ ROM. Мощный аккумулятор на 5100 мАч гарантирует полный день активной работы.
IIIF150 Action 15 уже доступен в продаже, причем с релизной скидкой. Больше о новинке можно узнать по ссылке, но решение о покупке остается только за вами.


Технические характеристики
Экран: IPS, HUAWEI PaperMatte, 12 дюймов, 2800 × 1840, 272 DPI, 16.7 млн цветов, 144 Гц, цветовой охват DCI-P3, 1000 нит, TUV Rheinland (сертификат за защиту от синего излучения и мерцания), TUV Rheinland (сертификат круговой поляризации), SGS 2.0 (сертификат за защиту от усталости глаз), HDR Vivid
Процессор: Kirin T82B, 8 ядер, до 2.4 Гц
Графика: Maleoon 920
Память (ОЗУ/ПЗУ): 8 или 12 ГБ / 256 ГБ
Основная камера: 13 МП, f/1.8
Фронтальная камера: 8 МП, f/2.2
Батарея: 10100 мАч, быстрая зарядка 66 Вт
Беспроводные модули: Wi-Fi 6, Bluetooth 5.2, NearLink
USB: Type-C 3.1 Gen 1
OC: HarmonyOS 4.3.0
Размеры: 270 x 183 x 5.9 мм
Вес: 555 граммов
Мультимедиа: 2 микрофона, 4 динамика
Цвета: белый, зеленый, розовый
Упаковка и комплектация
HUAWEI MatePad 12 X (2025) поставляется в комплекте с кабелем USB-A – USB-C, блоком питания мощностью 66 Вт, документацией и клавиатурой HUAWEI Smart Magnetic Keyboard. Всё это упаковано в пару белоснежных коробочек разной толщины, объединенных для удобства транспортировки своеобразной «суперобложкой».
Кроме того, к нам на обзор попал стилус HUAWEI M-Pencil Pro, являющийся для новинки полезным, но опциональным аксессуаром. Иными словами, его при необходимости докупать нужно отдельно.
Клавиатура HUAWEI Smart Magnetic Keyboard одновременно выступает чехлом, который крепится к спинке планшета с помощью магнитов. Размеры у нее довольно небольшие, это же касается и веса, который составляет 308 граммов. За счет этого даже с клавиатурой новинку удобно носить с собой. Окрашена она в серый цвет, а внешнее покрытие у нее стилизовано под бархат. Выглядит это красиво и стильно.
За счет изгиба крышки HUAWEI Smart Magnetic Keyboard становится еще и подставкой, причем производителем предусмотрена возможность выбрать один из двух углов наклона. Клавиши имеют ножничные переключатели с ходом 1,5 мм, что делает их удобными для быстрого набора текстов. Кроме того, они тихие, поэтому вы не будете мешать окружающим, а островное расположение снижает риск нажать пару кнопок одновременно. Этому же способствует довольно крупный размер колпачков (16,5 x 16,5 мм), которые за счет этого еще и не приходится искать пальцами в случае слепой печати. Вдобавок ко всему здесь предусмотрена поддержка более 40 комбинаций клавиш, что упрощает офисную работу, а благодаря стабильному NearLink-подключению клавиатура мгновенно реагирует на все действия.
Аналогичным способом соединения может похвастаться новый стилус HUAWEI M-Pencil Pro, для которого он выступает гарантом быстрой и точной передачи даже самых коротких и легких штрихов. Учитывая, что создан он для письма и рисования, это очень важно, ведь задержки превратили бы эти занятия в весьма некомфортную процедуру.
Помимо этого, новое перо имеет более удобную форму, три разных наконечника в комплекте, тактильный отклик, сенсорные зоны для быстрого доступа к разным функциям, 10000 уровней чувствительности к нажатиям и магнитное крепление к корпусу, что позволяет хранить и заряжать стилус непосредственно на планшете.
Дизайн
HUAWEI MatePad 12 X (2025) выпущен в трех цветах: белом, зеленом или розовом. Корпус имеет цельнометаллическую бесшовную конструкцию, а краска на него нанесена с добавлением натурального порошка слюды. После этого поверхность полируют, поэтому она приобретает симпатичное мерцание и переливается под разными углами обзора или из-за смены освещения. Благодаря этому новинка получила стильный и современный внешний вид. Всё это дополняют небольшая толщина (5,9 мм), скромный вес (555 г) и закругленные боковые грани, за счет которых планшет удобно держать в руках и брать с собой на работу или в поездки.
В остальном оформление для серии MatePad 12 X привычное.
В нижней части спинки расположены контакты для зарядки клавиатуры, сверху слева поместили овальный фотомодуль со вспышкой и объективом. Последний обрамлен симпатичным металлическим кантом.
Боковые грани оборудованы четырьмя динамиками (по два на каждой стороне), разъемом USB Type-C 3.1 Gen 1 (справа) и кнопкой питания (слева).
Нижний торец глухой, верхний оснащен качелькой управления громкостью и парой микрофонов, смещенных к левой стороне.
Лицевая сторона занята 12-дюймовым экраном с фирменным покрытием PaperMatte. Последнее имеет матовую поверхность, а потому легко покрывается отпечатками пальцев, однако без особых сложностей оттирается с помощью салфеток из микрофибры. Вокруг дисплея имеется симметричная рамка небольшой толщины, защищающая от ложных касаний. В центральной части сверху при альбомном расположении на ней оказывается фронтальная камера, отвечающая, помимо прочего, за разблокировку системы по лицу. Эта функция работает быстро и точно независимо от условий освещения, а потому компенсирует отсутствие дактилоскопического сенсора.
Экран
HUAWEI MatePad 12 X (2025) оснащен 12-дюймовым IPS-экраном с фирменным покрытием PaperMatte. Его разрешение составляет 2800 × 1840, частота обновления — 144 Гц, яркость — 1000 нит, а цветовой охват соответствует стандарту DCI-P3. Все это дополняют поддержка HDR Vivid и сертификаты TUV Rheinland и SGS 2.0.
Сказанное выше означает, что дисплей нового планшета отличается правильной цветопередачей, плавной работой и высокой детализацией. Кроме того, он безопасен для глаз за счет отсутствия мерцания и низкого уровня синего излучения, а еще он остается комфортен при использовании в условиях яркого освещения. Это стало возможным не только из-за повышенного уровня яркости, но и за счет матового покрытия PaperMatte, особенностями которого, помимо прочего, является способность поглощать до 99% солнечных лучей и снижать отражение на 60%. Вдобавок к этому у него есть нанотекстура, которая дарит ощущение работы с бумагой. Интересный момент заключается в том, что почувствовать это можно как пальцем, так и стилусом. В первом случае кажется, что поверхность, подобно бумаге, слегка шершавая, а во втором она еще и характерно поскрипывает, словно водишь грифелем по альбомному листу. Такой эффект создает микровибрация, возникающая от взаимодействия экрана и наконечника стилуса. Всё это дополняет тот факт, что в устройство внедрен режим «Электронная книга», при активации которого планшеты с технологией PaperMatte превращаются в электронную читалку. Более того, данный режим может быть цветным или черно-белым, а потому подходит не только для книг, но и периодических изданий, а также комиксов.
Помимо упомянутого режима «Электронная книга», в настройках можно выбрать темную и светлую тему, активировать адаптивное разрешение, установить частоту обновления, поменять цветовую схему и температуру, задействовать режим защиты глаз или адаптивную настройку цветопередачи, при которой девайс будет сам ее менять в зависимости от окружающего освещения.
Производительность и ОС
За производительность HUAWEI MatePad 12 X (2025) отвечает фирменный чипсет Kirin T82B, первые устройства с которым появились в 2025 году. Информации о нем мало, но известно, что в его состав входят 8 ядер, часть из которых работает в 2 потока. В силу этого отдельные бенчмарки воспринимают его в качестве 12-ядерного. Максимальная частота достигает 2,4 ГГц, а произведен он (по непроверенной информации) по техпроцессу 7 нм. За графику здесь отвечает также собственный сопроцессор — Maleoon 920. Запас оперативной памяти составляет 8 или 12 ГБ, постоянной — 256 ГБ. Расширение ПЗУ и ОЗУ не предусмотрено.
В тесте AnTuTu новинка набирает 1,3 млн баллов, что хоть и не является рекордным показателем, но обеспечивает комфортный уровень быстродействия в режиме многозадачного использования. Кроме того, этого вполне достаточно для игр, причем в большинстве современных тайтлов вы сможете рассчитывать на стабильные 60 к/с. Это стало возможным не только за счет мощного процессора, но и эффективной системы охлаждения, состоящей из тонкой воздушной камеры 0,28 мм и графеновых листов площадью 20000 кв.мм.
Работает HUAWEI MatePad 12 X (2025) под управлением HarmonyOS 4.3.0. Это собственная операционная система компании, о которой мы неоднократно рассказывали в наших предыдущих обзорах.
Ее достоинствами считаю отсутствие сервисов Google, огромный магазин приложений AppGallery, частые обновления, стабильную работу и массу полезного ПО. В случае планшетов со стилусами особенно интересны «Блокнот» и GoPaint, созданные, соответственно, для ведения заметок и рисования.
«Блокнот» имеет массу шаблонов для создания записей разных типов, всевозможные интеллектуальные инструменты и двухоконный режим для быстрого переноса информации между разными документами. Помимо этого, он умеет распознавать формулы и рукописные тексты, а также объединяет последние с аудиозаписями, что упрощает работу с ними и помогает быстрее их запоминать.
В свою очередь, GoPaint – это приложение для рисования с мощным графическим движком Фантянь, который распознает все движения электронного пера и молниеносно в точности переносит их на электронный холст. Последний имеет огромные размеры с 4K-разрешением и поддерживает работу с несколькими слоями. Помимо этого, здесь предусмотрен огромный выбор кистей и возможность создать собственные. Кроме того, их можно настраивать. Всё это дополняют широкий набор текстур, поддержка жестов и полезные инструкции, с помощью которых вы быстрее освоите программу, а также улучшите свои навыки рисования.
Аудио, связь, камера
Беспроводные модули представлены в новинке Wi-Fi 6, Bluetooth 5.2 и NearLink.
Wi-Fi 6 поддерживает сети 2,4 и 5 ГГц и за счет нового расположения антенн обеспечивает быстрое и стабильное соединение.
Bluetooth 5.2 имеет поддержку кодека LDAC (помимо SBC и AAC), что позволяет слушать музыку в высоком разрешении. Кроме того, при подключении наушников открывается доступ к функции HUAWEI Histen, которая позволяет выбрать один из трех аудиопресетов для разного вида контента или задействовать автоматический выбор между ними.
NearLink является своеобразным аналогом Bluetooth, но со значительно меньшим радиусом связи. Однако преимуществами данного соединения являются улучшенная стабильность, отсутствие задержек и устойчивость к помехам. В силу этого оно лучше подходит для подключения стилусов и клавиатур, так как сразу же передает все команды, что обеспечивает более плавную работу.
Звук в HUAWEI MatePad 12 X (2025) воспроизводят четыре динамика, отличающиеся громким, сбалансированным и насыщенным звучанием. Вкупе с отличным дисплеем они превращают нашего героя в отличное средство для мультимедийных развлечений.
Пара динамиков хорошо справляются с передачей голоса, поэтому общаться посредством видеозвонков можно даже без гарнитуры. По словам собеседников, мой голос отлично слышно даже в шумных условиях и при условии, что я нахожусь в паре метров от планшета.
Камеры у HUAWEI MatePad 12 X (2025) простенькие: 13 МП на тыльной стороне, 8 МП на лицевой. Видео они снимают в FHD при 30 к/с, стабилизация не предусмотрена.
Ожидаемо, качество снимков у них скромное, поэтому в большей мере они подойдут для рабочих задач, например, сфотографировать документы. Аналогичная ситуация с видео: на создание качественных роликов они не рассчитаны, но с видеозвонками справляются отлично.
Приложение «Камера» реализовано стандартно. Его возможности видны на скриншотах выше.
Батарея
Емкость аккумулятора в HUAWEI MatePad 12 X (2025) составляет 10100 мАч, что обеспечивает 14 часов автономной работы в режиме просмотра фильмов из локального хранилища и около 10 часов смешанного использования, в которое входит набор текстов, общение в мессенджерах, серфинг, игры и прочее. Иными словами, батареи хватает на весь рабочий день, что я считаю отличным результатом. Помимо этого, устройство поддерживает быструю зарядку мощностью 66 Вт, которая восполняет полную емкость за 60–70 минут. По меркам планшетов это быстро.
Настройки аккумулятора позволяют просмотреть статистику использования, установить ограничения по максимальной емкости во время зарядки, включить энергосберегающий режим и оптимизировать потребление для увеличения автономности.
Заключение
HUAWEI MatePad 12 X (2025) – это очередной удачный планшет, который стоит выбрать тем, кто ищет универсальное устройство для решения разных задач, включая работу и создание контента.
Преимуществами модели являются отличный дисплей с безопасным «бумажным» покрытием, длительная автономность, быстрая зарядка, мощный процессор, качественный звук и современные интерфейсы. Всё это дополняет наличие клавиатуры в комплекте и поддержка стилуса, а также тонкий и легкий корпус со стильным дизайном и приятными цветовыми решениями.


«Меру знать надо» — проект, сочетающий современные тренды, в которых технологии, цифровизация и креатив работают на социальную ответственность. Запоминающийся цифровой амбассадор Мера станет виртуальным проводником аудитории в возрасте от 18 до 35 лет, обратит ее внимание на проблему чрезмерного потребления алкоголя и поможет в формировании ответственных привычек.
Команда проекта «Меру знать надо» намеренно сохранила баланс между диджитал-природой персонажа и человеческими чертами, наделив Меру характером, эмоциями и личной историей. Это решение призвано усилить доверие и повысить уровень вовлеченности аудитории. В рамках концепции Мера представлена как аналитик-исследователь компании «Напитки Вместе» и автор собственного блога.
С Мерой уже можно познакомиться в ее ТГ-канале и интернет-блоге. С помощью авторского креативного контента она будет делиться лайфхаками и обозревать последние тренды и городские события. В рамках кампании был разработан специальный бот для интеграции в групповые чаты. Так Мера сможет помочь подготовиться к вечеринке или порекомендовать хороший бар, ненавязчиво напоминая о принципах ответственного потребления.