Как создать минималистичный и функциональный интерфейс
 DESIGN | ДЕСИГН
DESIGN | ДЕСИГН

Минимализм определяется, как «стиль или техника, характеризующиеся чрезвычайной легкостью и простотой», другими словами, сокращение набора компонентов до минимального количества, необходимого для получения желаемого эффекта. Это может означать сокращение ненужных элементов и сохранение только того, что строго необходимо для функционирования интерфейса.
Во многих отношениях — это руководство может быть полезно для дизайнеров, создающих интерфейсы или пользовательские интерфейсы, поскольку это способствует тому, чтобы работать с «минималистичным дизайном», насколько это возможно. Вот некоторые практические детали, которые помогут Вам быстрее прийти к минимализму.
Простота и ясность в содержании
Многие популярные мобильные приложения достигают минималистского дизайна следуя принципу удаления ненужных изображений и цветов, которые убирают из основного контента. Устранение всех дополнительных элементов помогает пользователю сосредоточиться на фактической функциональности приложения или веб-сайта.

AirBnB for iOS
Укрепление существующей иерархии
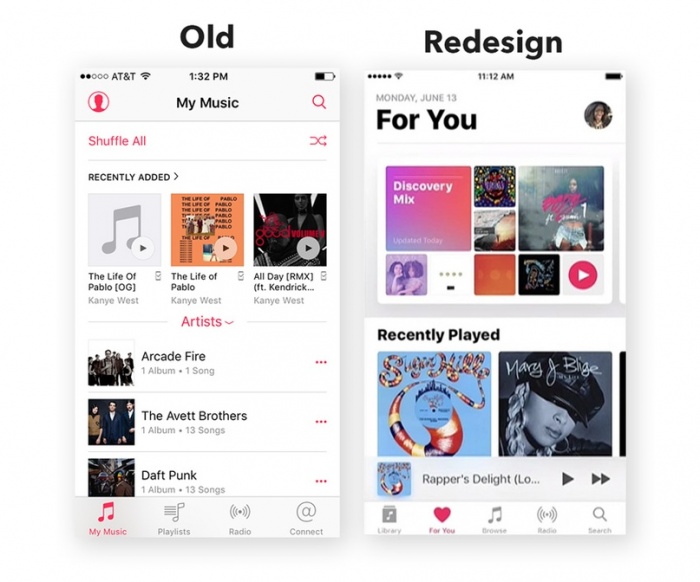
Белое (или нейтральное) пространство является основой любого минималистского дизайна. То, что вы оставляете вне дизайна, так же важно, как и то, что вы вложили. Используя пробел и размер в минималистичном интерфейсе, вы можете сохранить структуру страницы и сделать ее чистой, сохраняя значимую иерархию компонентов дизайна.

Apple Music
Меньше — больше
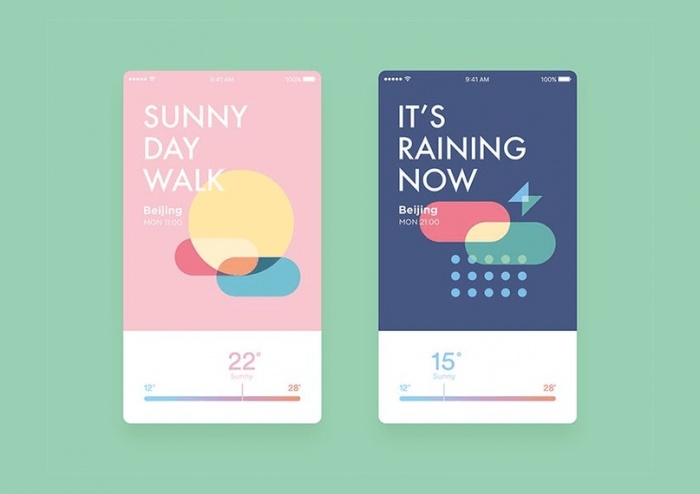
Когда у вас меньше элементов дизайна, оставшиеся элементы, возможно, придется увеличивать по размеру или весу, чтобы сделать тот же акцент. Меньше — больше, и цель состоит в том, чтобы по-прежнему оказывать большое влияние даже при меньшем количестве элементов дизайна. Посмотрите на детали, поскольку они имеют большой вес в общем дизайне.

Дизайн концепция прогноза погоды
Заключение
Наконец, всегда используйте исследования пользователей в процесс проектирования, чтобы убедиться, что ваш следующий дизайн ясен и интуитивно понятен.
Когда вы сомневаетесь, вернитесь к цели пользователя. Является ли простота вашего нового незагроможденного интерфейса более успешной и эффективной задачей для пользователя? Удостоверьтесь, что вы не жертвуете ясностью ради минимализма.