Сравнение JavaScript фреймворков Vue.js, React и Angular (2019)
 Типичный программист
Типичный программист

Начиная новый проект, программист сталкивается с выбором: какой JavaScript фреймворк выбрать для сайта – Vue.js, React или Angular? Различия между ними есть, и довольно существенные. Однако каждый из них подходит для решения задач. Поэтому остается открытым вопрос эффективности работы.
Открытых данных по широте использования фреймворков нет, однако косвенный анализ открытых вакансий на сайте Indeed.com дает довольно любопытное распределение:
1 место – React 78,1%
2 место – Angular 21%
3 место – Vue.js 0,8%
4 место – без уточнения среды 0,1%
Данные опроса StackOverflow дают уже несколько другие цифры: 67% голосов отданы React, тогда как за Angular «проголосовало» 42% программистов.
Получается, что популярней всех – React. Но значит ли, что он будет эффективней? Вовсе нет, ведь за популярностью кроется лишь использование среды в таких проектах, как Facebook, Instagram. К тому же, например, на Github именно у Vue.js больше всего «звездочек».

Поэтому стоит отказаться от чужого опыта и попробовать сравнить JavaScript фреймворки по фактическим показателям, которые критичны для разработчика.
1. Рендеринг – отображение конечного результата
Javascript фреймворки в первую очередь стоит сравнить по рендерингу страницы. Современная архитектура допускает два вида: на стороне клиента (страница отрисовывается за счет мощностей ПК пользователя) или на стороне сервера.
DOM – Document Object Model – объектная модель документа, позволяющая считывать и менять содержимое, оформление и даже структуру html-документов. Каждый из фреймворков подходит по-своему к обработке DOM что и оказывает влияние на рендеринг конечной страницы, отображаемой на экране пользователя.
Vue.js и React создают копию DOM, обрабатывают ее, а затем результат сравнивается с исходной версией. В конечном документе (то есть на экране пользователя) заменяются только те части страницы, которые отличаются от результатов обработки.
Это значительно ускоряет загрузку и рендеринг страницы. Соответственно сокращается объем трафика, что особенно важно для пользователей мобильных устройств.
В корне отличается подход к обработке DOM фреймворком Angular версии 1.x и выше. Здесь происходит разделение на два потока, причем за рендеринг DOM «отвечает» браузер (клиентская часть), а за создание директив, загрузку кода и сервисов – общий поток (серверная часть).
Но это совсем не значит, что рендеринг происходит на стороне клиента – визуализация по-прежнему производится серверами. Следовательно, SEO оптимизация не вызовет затруднений. Поисковым роботам будет предоставлена корректная страница при индексации.
2. Архитектура компонентов
React не относится к фреймворкам в чистом виде. Это своего рода модифицированная библиотека, «заточенная» под MVC (Model-View-Controller, где Модель отвечает за предоставление данных, Вид – отображает данные Модели пользователю, а Контроллер интерпретирует действия пользователя и заставляет Модель вносить изменения).
Angular и Vue.js относятся уже к самим фреймворкам.
Если в основе архитектуры проекта лежит React, то это предопределяет:
необходимость поиска и внедрения дополнительных библиотек для реализации каждой из задач;
настройку функциональной части приложения под конкретную библиотеку;
сложность вовлечения в проект других разработчиков, из-за разницы в стеке библиотек каждого приложения.
Следовательно, для реализации архитектуры понадобится больше времени. Низкоуровневый API (Application Programming Interface – набор готовых команд, подробнее о том, что такое API) требует слишком долгой настройки.
В случае использования готовых фреймворков – Vue.js и Angular, проблем с подбором или настройкой библиотек для разных задач уже не возникает. Высокоуровневый API обеспечивает обратную совместимость для всех библиотек.
Это позволит подключиться к проекту стороннему программисту без длительного изучения архитектуры приложения. Именно в унификации процессов кроется популярность полноценных фреймворков.
3. Направленность и классы зависимостей
React и Vue.js поддерживают только одностороннюю передачу данных. При этом в React объекты инкапсулированы. Говоря простым языком, каждый из объектов приложения относится к конечным процедурам, которые не требуют действий пользователя до окончания работы.
Однако React поддерживает копирование и передачу состояния. То есть, свойства прописанных объектов могут быть восстановлены на другом устройстве, если запустить приложение и сообщить состояние компонентов. Следовательно, рендеринг будет идентичным, на экранах обоих устройств будет одна и та же «картинка».
Фреймворк Vue.js работает уже чуть иначе. JS по-прежнему односторонний, но компоненты работают с шаблонами, и на выходе получается чистый html. Есть поддержка JSX, что упрощает переход с React и схожих библиотек.
Для фреймворка автоматизирована логика процессов за счет построения директив. Достаточно добавить нужную директиву, чтобы получить дополнительную функциональность. Например, необходимо сделать блочный элемент
перемещаемым по странице. Для реализации достаточно добавить директиву «draggable» к свойствам объекта, после чего его можно будет перетаскивать мышкой по экрану.
Фреймворк Angular несколько отличается логикой процесса. Да, здесь есть все, что свойственно Vue.js, однако описание взаимодействия объектов происходит в службах, являющихся составными частями модулей.
Модульная архитектура более удобна при разработке больших приложений. Модуль создается для решения нескольких задач схожей функциональности. Следовательно, конечный размер кода становится меньше, а скорость обработки выше.
Поддержка MVVM (Model-View-ViewModel) допускает решение разных задач в одном разделе приложения с использованием одного набора данных. Зависимость функций определяет двустороннюю направленность передачи данных. Каждая процедура может запустить другой процесс.
4. Обратная совместимость
Для разработчика приложения важна возможность обновления архитектуры для подключения новых модулей и библиотек.
Angular
Полноценный фреймворк. Абсолютная зависимость от предыдущих версий и компонентов. Прямой переход с 4.0 на 5.0 невозможен, придется последовательно устанавливать все обновления между версиями. Это приведет к необоснованному увеличению объема приложения. Кстати, занятный факт, Angular версии 3.0 не существует. После 2-й версии сразу идёт 4-я.
React
Библиотека. Полная совместимость между версиями. Возможно подключение к приложению библиотек разных версий, обновление устаревших с наследованием свойств.
Vue.js
Прогрессивный фреймворк (согласно заявлению главного разработчика Vue.js Эвана Ю). Модульная система аналогична React, но включающая в себя все атрибуты JS-фреймворка, работающих с полной обратной совместимостью.
5. «Техподдержка» – документация и комьюнити
При выборе какой-то определенной архитектуры нельзя игнорировать поддержку сообщества программистов (комьюнити). Ведь даже простые функции могут вызывать затруднения.
И чем сложнее проект, тем чаще разработчик обращается и к технической документации выбранной среды, и за советом к комьюнити. Поэтому стоит сравнить «поддержку» каждого JS-фреймворков
React
Довольно непросто организована «техподдержка» среды React. С одной стороны, комьюнити составляют тысячи программистов в разных странах, что полностью снимает языковой барьер. Посоветоваться с «коллегами по цеху» можно на любом языке, на русском, английском, китайском и других.
Однако открытый исходный код и ежедневное появление новых библиотек на базе React являются недостатками среды. Сложно найти документацию, которая бы исчерпывающе описывала процессы применения, функции и свойства конкретной свежей выпущенной библиотеки.
Чаще всего новые модули появляются таким образом: программист создает библиотеку для решения какой-то задачи в своем проекте. Затем он пишет краткое руководство и выкладывает наработки в интернет.
Vue.js
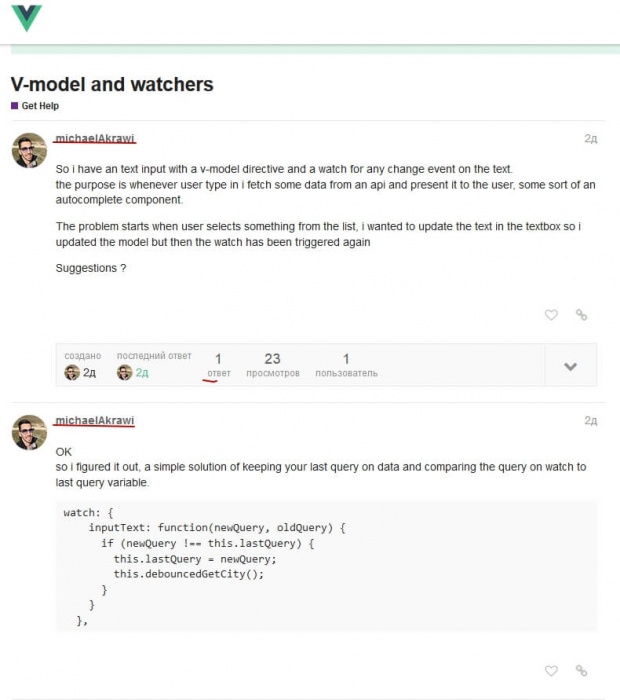
Подробная документация для фреймворка – «визитная карточка» Vue.js. Однако сторонники среды не упоминают, что большая часть «Мануалов» не имеет нормального перевода ни на английский, ни на русский язык.
Сообщество пользователей, несмотря на большую популярность Vue.js на «Хабре» или Github, довольное скромное, особенно по сравнению с Angular или React. Даже JQuery пользуется гораздо больше разработчиков, чем Vue.js.

Как правило, ответ на вопрос о реализации задачи ожидается несколько суток. И не факт, что кто-то сможет ответить.
Несколько облегчит использование среды чат на официальном сайте проекта.
Angular
В отличие от Vue.js и React, для фреймворка написана не только подробная документация, но и выпущено немало гайдлайнов. Следовательно, не придется прибегать к помощи комьюнити для поиска ответов.
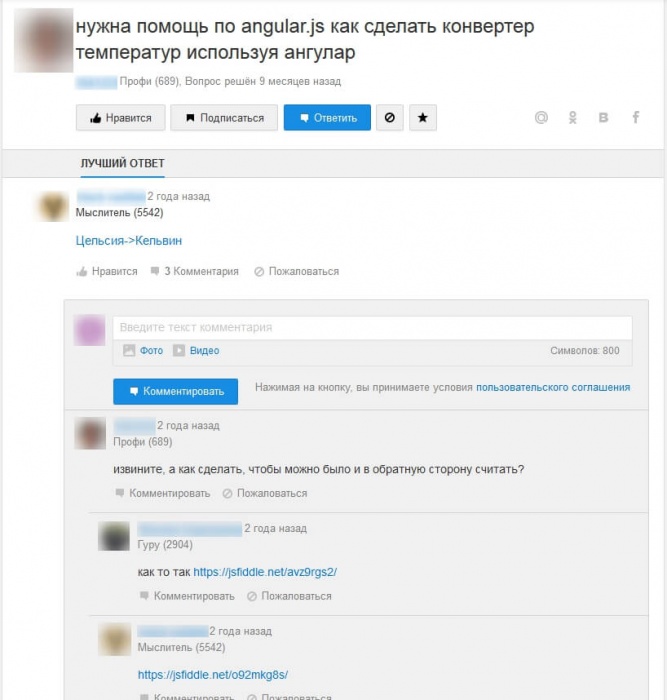
Количество программистов, использующих фреймворк, исчисляется сотнями тысяч. Разработчик в любой момент может задать вопрос из разряда «Howto». Для этого не придется искать официальный сайт проекта. Обратиться за помощью можно и на stackoverflow, и на toster, и на других площадках, вплоть до «Ответы@mail.ru».

Обязательно найдется человек, который знает, как решить поставленную задачу или подскажет, где найти ответ.
Как решить задачу и где найти ответ — совершенно точно подскажут наши менторы по программированию на JavaScript Выбрать ментора
Подытожим
Конечно, сравнить фреймворки абсолютно объективно достаточно трудно. Но анализ позволит начинающему разработчику подобрать платформу. Подведем итоги:
Если нужно быстро изучить среду, то стоит выбирать между Vue.js и React.
На Vue.js легко перейти как пользователю Angular, так и React. Ведь здесь получается чистый html-код, знакомый всем разработчикам. Приемы и техники используются примерно те же, что и в Angular.
Если предполагается разработка крупного проекта, то стоит рассматривать Angular в качестве основы. Он обеспечивает максимальную гибкость и скорость рендеринга. Огромный опыт других разработчиков позволит решить вопросы, которые обязательно возникнут при работе над приложением. React окажется слишком объемным, а для Vue.js еще не существует большого количества гайд-лайнов.
Если к разработке в будущем будут привлекаться другие программисты, то Vue.js станет лучшим выбором. Ведь этот фреймворк не только прост для изучения, но и позволяет менять приложение без разрушения его архитектуры.
Если для проекта предусматривается многоступенчатое обновление и расширение функциональности в будущем, то стоит использовать Vue.js или React из-за превосходной обратной совместимости.
Каждый из фреймворков хорош по-своему, есть свои сильные и слабые стороны. Поэтому стоит дать еще один важный совет: что проще будет изучить команде программистов, то и следует использовать для разработки. Также изучайте доступные материалы, развивайтесь, не стойте на месте, ведь Vue.js и React постоянно меняются.
Ведь время, затраченное на изучение специфики фреймворка, отодвигает выпуск приложения в коммерческое использование на неопределенный срок. При этом, техподдержка реализованного проекта может оказаться непосильным бременем, которое «разгонит» штатных программистов.