Spark
22 сентября 2018
Как мы дополненную реальность в интернет-магазин внедряли
Всем привет, меня зовут Алексей. Сегодня хочу рассказать о нашем опыте внедрения технологии дополненной реальности для интернет-магазина.
В последнее время в разнообразных СМИ все чаще мелькает информация о трендах Ecommerce на 2019-й и 2020-й годы и практически во всех упоминается AR. Сегодня хотел рассказать о нашем опыте внедрения технологии дополненной реальности для интернет-магазина.
Технология интересна и полезна для пользователя, поскольку помогает примерять товары в режиме реального времени.Предыстория
Не так давно мы взяли в работу проект, интернет-магазин оптики. На предпроектном анализе на сайтах конкурентов выявилась интересная особенность, 3Д-примерка. Она показалась значимой, так как увеличивала время пребывания пользователя на сайте и вероятность совершения покупки.
После поверхностного изучения и размышления заказчику было сказано, что мы разберемся и сможем реализовать эту опцию не хуже других. К слову, данный модуль у всех был реализован на Flash.Столкновение с реальностью
Когда разработка проекта близилась к завершению, и он уже был размещен на боевом сервере, пришло время вспомнить о данном модуле. В сам процесс разработки мы углубляться не будем, там все как у всех. Те, кого заинтересовал проект, могут почитать о нем, перейдя по ссылке wbest.ru/portfolio/magazin-s-dopolnennoy-real-nost-yu/.
Мы начали зондировать почву на предмет официального разработчика модуля 3Д-примерки. Это оказалось несложно, у Flash-приложений есть лицензионное соглашение, которое ведет прямиком на сайт разработчика.
Оставили заявку на их сайте и стали ждать. Прошла неделя, вторая, ответа нет. Отправили снова, на этот раз на двух языках, русском и английском и – о чудо! – в ответ приходит письмо, суть которого заключалась в предложении созвониться и пообщаться в скайпе.
Отмечу, что письмо было на английском. Добавили аккаунт в Skype, время было назначено, среда или четверг, история умалчивает. В назначенное время набираем, и каково было моё удивление, когда на том конце я слышу французский язык. Сделали быстрый перевод через Гугл-переводчик и перешли на английский, но это тоже не помогло: несовершенное знание разговорного английского с двух сторон не позволило нормально разговаривать. Гугл-переводчик нас опять спас, и после пяти минут переписки где-то в недрах их офиса нашлась девушка из отдела поддержки, которая знала русский.
На 60 минут разговора она стала нашим переводчиком. После короткого знакомства перешли к сути, где нам озвучили цены. Годовая лицензия на данный модуль приближалась к 1 млн 500 тыс. рублей по зимнему курсу евро (цена называлась именно в них). Плюс к этому, чтобы создавать 3Д-рендеры очков и оправ, нам потребуется еще установка за 20 тыс. евро (но это разово). Мы сказали, что подумаем, и ушли думать.
Заказчику были озвучены данные условия, что, конечно, оказалось значительно дороже, чем ожидалось. Данный блок было решено отложить на неопределённое время.Поиск решения
Прошел примерно месяц, меня не покидала мысль, что решение существует, но я его просто не вижу. Конечно, над этим я не размышлял 24/7, но примерно несколько раз в неделю вспоминал.
Был, конечно, вариант реализации по следующему принципу:
Человек делает селфи, загружает фото на сайте, выбирает модель оправы, масштабирует ее и располагает ползунками поверх своего фото, но данный способ был отброшен из-за его непрактичности, бесполезности и бесперспективности.
Не помню, каким именно образом, но мне в голову наконец-то пришла здравая мысль: на дворе 2018-й, должны быть какие-то разработки, задействующие веб-камеру и браузер!
Серфинг забугорного Google подтвердил мои мысли. Все оказалось даже проще, чем я думал. Чтобы получить видеопоток с веб-камеры, достаточно было подключить JS и написать пару строк в HTML. После этого мы смогли видеть себя на экране.
Дело оказалось в шляпе, осталось только сверху изображения разместить фото товара, конечно PNG и с прозрачным фоном.Реализация
Получение видеопотока с камеры оказалось лишь первым этапом. После однодневных тестов с наложением фото были сделаны выводы, что человек будет крутить головой, и вероятность, что оправа хоть как-то ему подойдет, стремилась к нулю.
Следующая задача состояла в том, чтобы заставить изображение оправы «надеваться», или более просто определять, следить и позиционировать фото в зависимости от положения зрачков на видео. Задача казалась очень сложной, но мое образование инженера по комплексной защите объектов информации говорило, что это не так. Я знал, что данная технология уже работает примерно с 90-х годов.
Осталось только найти вариант реализации на HTML5. Опять прибегли к помощи Google, и быстрый серф нашел несколько китов, функционал которых практически полностью повторял приложение MSQRD. Все киты (их нашлось два) оказались платными, а убеждение, что если кто-то сделал, то и мы сможем, заставило продолжать искать решение.
Примерно через два дня меня осенило зайти посерфить на Github, и – о чудо! – там оказался нужный мне проект. Было несколько вариантов реализации для приложения, а также JS+HTML, который мы и взяли на тесты.
Было много функций маски, замена лиц и прочее, среди них были две особенно интересных, это работа с PNG и 3D-рендерами.
Как вы поняли, было два варианта развития: использование фотографий или 3D-рендеров. Рендеры показались более интересными, и мы начали пробовать их создавать: взяли один предмет, сфотографировали со всех ракурсов по кругу, и начали пробовать делать рендер.
Нашли видео на ютубе о том, как молодой человек без труда примерно за 20 минут достигал нужного нам результата. Попытка повторить его действия не увенчалась успехом, поскольку программа, которую он использовал в видео, уже не работала и не поддерживалась. Как мы поняли, разработчик данного ПО был поглощен другой компанией и переделан в онлайн-сервис, который не поддерживал функции создания 3Д-рендера на основе фото.
В общем, данную задачу мы так и не решили. Если среди читателей найдется специалист, который подскажет, с помощью чего можно из фото сделать вот такой рендер, будем ждать его на нашей почте info@wbest.ru. В ответ получит респект и уважуху.
Перешли к использованию фотографий. Наши дизайнеры быстренько вырезали десяток тестовых оправ, и мы начали переносить функционал проекта Githab на сайт.
Примерно за пару-тройку дней тестовая страница была собрана, убран весь лишний функционал, чтобы ускорить работу.
Согласовали все моменты с заказчиком и перенесли функционал на боевой каталог. Поскольку для интернет-магазина мы использовали Битрикс и для примерки нам нужна была только фотография, было добавлено еще одно свойство – файл, в который менеджер магазина мог загружать обработанные фото.
Сейчас в нашем каталоге примерно 100 позицией с данной функцией и на подходе еще больше моделей солнцезащитных очков.
Аспекты и интересные нюансы
Данный вариант реализации неплохо работает в последних версиях браузеров и на мобильных телефонах на Android с последней версией браузера.
Для функционирования нужен SSL-сертификат, Chrome не дает получить видеопоток по HTTP.
Данный вариант реализации более перспективный, если сравнивать его с Flash, которая вскоре вовсе перестанет поддерживаться.
Серфинг видеопотока довольно затратный с точки зрения канала. Достаточно быстро работает практически на любом Wi-Fi или проводном Интернете вообще на десктопе. Достаточно неплохо показывает себя на 4G; 3G уже подлагивает.
Мобильное приложение для 3Д-примерки, конечно, более выгодно, поскольку так можно получить видеопоток непосредственно с камеры, минуя прокладку браузера и передачи данных.
В нашей реализации всплывающее окно довольно долго инициализируется, примерно 15–25 секунд в зависимости от Интернета (ловит поток и загружает JS), но после первой загрузки работает довольно быстро.
Еще одна особенность работы в браузере: нужно получить разрешение от пользователя, позволяющее инициализировать камеру. Это увеличивает безопасность.Что получили на выходе
В качестве итога данной статьи – самый важный вопрос: увеличились ли продажи интернет-магазина после внедрения данной фичи?
На этот вопрос, к сожалению, однозначного ответа сейчас у нас нет, поскольку выборка по товарам слишком мелкая, а данных для анализа еще не так много.
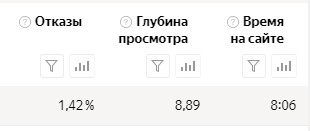
Судя по данным Яндекс.Метрики, мы можем сравнить ключевые метрики интернет-магазина, где была реализована онлайн-примерка с общей совокупностью всех визитов, на одном временном интервале:
Ключевые метрики в целом по интернет — магазину
Ключевые метрики на странице с онлайн — примеркой
Мы видим, что процент отказов снизился в несколько раз, а время сессии и глубина просмотренных страниц увеличилась.
За то время, как была внедрена онлайн-примерка общая конверсия интернет-магазина увеличилась на 0,11
Это значит, люди данной фичей пользуются.
Как развиваемся сейчас
В ближайшей перспективе будем учить систему работать на iOs и ускорять ее работу, чтобы загрузка не была мучительно долгой. Не исключено, хотя маловероятно, что данный вопрос решим, создав мобильное приложение.
Вы скажете, что оправы и очки достаточно узкоспециализированная сфера применения данного модуля, и нам повезло, что мы нашли решение на Githab. Возможно.
Но если пофантазировать, можно легко найти более широкое применение, например, в сфере продажи одежды или мебели.
Модуль без труда дает возможность переключаться с фронтальной камеры на основную, и уже с помощью зеркала позволяет примерять, например, платье или свитер. Нужно только решить вопрос позиционирования, следить за плечами можно довольно просто.
В мебельной сфере на экране телефона можно примерно прикинуть, как будет смотреться диван в комнате или кресло в кабинете.
Заключение
Спасибо, что добрались до конца. Надеюсь, данная информация оказалось вам полезной.







Дизайн VS Быстрый запуск
Очень часто в отдел продаж приходит запрос на «продающий дизайн» или звучит фраза «предыдущее приложение не пошло, т.к. было страшное, теперь хочу сделать красивое». Рассказываю об успехе стартапов, и почему тут дело совсем не в дизайне
Вообще, мы в Bright Mobile специализируемся на сложных серверных бизнес-приложениях, например, аналоги Авито, youdo, мобильные магазины, социальные сети и т.д. Я решил рассказать вам, на сколько важен дизайн и какие приоритеты расставлять в стартапе.
В начале разберем на конкретных примерах, почему не всегда стоит делать большой упор на дизайн и построение приложения только на «красивых картинках».
Два простых примера.
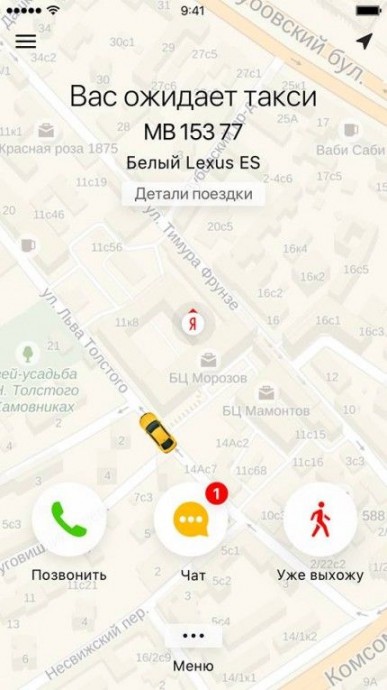
Разберем Яндекс.Такси и Такси Везет. В Яндексе все красиво, аккуратно, но дороговато. А Такси Везет, несмотря на свой простой дизайн, предоставляет ровным счетом такие же услуги, только минимум на 15 рублей дешевле. Очевидно, большинство людей обратят свой взор на вторую компанию, так как:
Оно приедет быстрее, так как исполнителей и пользователей больше Цена на услугу меньше Меньшая цена не гарантирует, что к вам приедет таксист«поцивильнее», но Яндекс.Такси вообще-то тоже этого не обещает.
Микровывод номер один — дизайн здесь не решает.
Теперь проанализируем другую сферу услуг – доски объявлений. Кто первый приходит на ум? Естественно, Авито. В интернете можно найти тысячи клонов Авито, хотя дизайн у него, мягко говоря, не самый лучший. Возникает резонный вопрос: «Из-за чего?», т.е. «Почему так вышло, что копируют именно Авито?» Ответ очень прост: дело в хорошей рекламе на Первом канале и в маркетинговой компании. Это привлекло к притоку большого количества пользователей, которые наполнили контентом площадку.
Микровывод номер два — дизайн здесь не решает.
Когда бить тревогу и стоит ли?
Представим такую ситуацию: человек запускает приложение на нашем Сервисе ПИ, делает большую рекламную компанию, и вот, спустя энное количество времени, он смотрит на свою статистику и видит такую картину — 22 регистрации и из них 0 заявок. Казалось бы, делал всё правильно, рекламу запустил, народ привлек, а выхлопа никакого.В таком случае возникает предварительный вывод — очень плохой дизайн, неудобный интерфейс, все очень скучно выглядит, нужно делать крутой дизайн, вливать деньги и т.д.
Но так ли это на самом деле?
Конечно, человеку из нашего примера паниковать рано: слишком маленькая статистика для каких-либо выводов. Но, если мы имеем 2000 регистраций и 0 заявок, то тут уже повод задуматься. Возможно, ваша реклама была неправильно представлена и ввела в заблуждение пользователей, то есть в сервис пришла не целевая аудитория.
Так же и с бизнес-моделью. Допустим, цена на услуги через ваше приложение на 50% дороже, чем по городу. Тогда мы имеем абсолютно провальную бизнес-модель, которая никому не будет нужна.
Микровывод номер три — дизайн здесь не решает.
Пользуйтесь тем, что у вас есть!
Всегда следует анализировать и опрашивать. Когда уже есть хотя бы 300 регистраций, и, допустим, какое-то количество конверсий, пусть даже 1, вам необходимо прозвонить людей и узнать почему человек не оставил заявку. С этого начинается понимание «что пошло не так?», а после этого уже можно делать какие-либо выводы. Надо работать не со своими домыслами, а с реальными возражениями. Никогда не забывайте о таком подходе как – Customer Development.
Вывод. Дизайн — это всего лишь инструмент.
В интернете куча рассказов о том, что крутой дизайн — это лучшее решение, оно дает конверсии, продажи и т.д., но по факту, в большинстве случаев — это маркетинговая ерунда. Если человеку что-то необходимо, и ваш проект решает его проблему, то он, не смотря ни на что, даже на достаточно скудный дизайн, оставит заявку. Главное, на что стоит обращать внимание, это заинтересованность пользователей в вашем приложении, и какую проблему оно решает.
Если у вас уже есть проект, но он не приносит конверсий, Пишите мне на почту d@brightmobile.ru, рассмотрим ваш проект и найдем выход из непростой ситуации.
Так же если у вас уже есть идея, но вы не знаете как правильно стратовать, обращайтесь мы вместе придумаем хороший MVP продукт за небольшие деньги, это позволит вам быстро протестировать и развить проект, ну и расскажем в нашем блоге :)



Иллюстрации начинают и выигрывают
Поговорим об очевидных вещах — о том, почему даже самому лучшему тексту нужны картинки.
Эксперимент Массачусетского технологического института выяснил, что нашему мозгу достаточно 0,013 секунд, чтобы определить основное сообщение изображения.
Немногим более одной сотой доли секунды понадобится на то, чтобы понять, что здесь изображен морской прибой и две девушки в купальниках, с красивыми фигурами. Они вбегают в море; кажется, там весело и отдых.
Морской отдых обычно вызывает положительные эмоции. Хотя если вы еще не были в отпуске, сочувствуем. Если вас уже достали морские фоточки со всех сторон, возможно, вы недовольно поморщились. Ну а если вы в принципе не любите морской отдых, вероятно, отреагировали нейтрально.
Не будем описывать всю гамму эмоций, которую вы можете испытать, глядя на эту фотографию. Важно, что на это ушло от 0,013 до 0,08 секунд.
Чтобы прочесть описание изображения и связанных с ним эмоций, вам понадобится от 10 до 20 секунд. Таким образом, чтобы прочесть текст с тем же объемом информации, придется потратить в 125-1500 раз больше времени.
Даже если текст — лаконичный, точный и при этом интересный.
Отметим, что если вы покупаете текст и платите при этом за количество символов, автор при достаточной степени опьянения или вдохновения постарается блеснуть интеллектом и словарным запасом, размахивая у читателя перед носом все тем же объемом полезной информации на душу буквенно-цифрового населения — восторженными описаниями моря, пляжного отдыха, красивых женщин и отпуска в целом. Если этот нехороший человек будет разбивать свои умные мысли на абзацы лишь раз в 5-10 предложений, позволяя себе прерваться максимум 3-5 раз за весь текст на 10 000 символов — даже внимательного и дотошного читателя начнет мутить примерно в районе третьего абзаца. Давясь пятым куском текста столь внушительного размера, что буквы высыпаются из ушей, самый усидчивый задастся вопросом, действительно ли рассказ о каком-то морском туре зацепил его столь сильно, чтобы потратить довольно неопределенное количество времени на попытку извлечь из этого пространного результата упорных трудов графомана хоть какую-нибудь пользу. Самый терпеливый устанет к середине текста. Среднестатистический закрыл эти «многа букав» пять минут назад.
Если вы осилили предыдущий абзац, полагаем, это далось вам с куда большим трудом, чем начало статьи, где была картинка. Если вы его даже не читали — поздравляем, вы уже поняли, в чем суть.Экономьте время пользователя и вам зачтется
Сегодня время — самый ценный ресурс. Количество важных и нужных текстов растет в геометрической прогрессии, количество неважных и ненужных — давно превысило все мыслимые масштабы. Каждая секунда, которую вы сэкономите читателю, добавляет плюсик в вашу карму.
Экономить время при чтении помогает хороший заголовок, подводка и подзаголовки, грамотная верстка и форматирование. Но главное — качественные иллюстрации, каждая из которых отражает идею текста, а иногда заменяет целый абзац.
Чем лучше все продумано, тем легче принять и осмыслить предложенную информацию.
Структурирование информации и продуманные иллюстрации — основа подачи учебного материала.
Чем проще читать текст, тем легче его понять. Чем проще понять, тем легче уловить и запомнить что-то важное. Чем проще запомнить, тем выше вероятность, что когда читателю понадобится продукт вроде вашего, он вспомнит именно о вас.
Если абзац текста можно передать иллюстрацией — используйте картинку. Экономьте время читателя.Иллюстрации эффективнее доносят идею
Канал, который активнее всего забит «информационным шумом», работает хуже остальных.
В продуктовом магазине, куда вы заглядываете после работы, на ваши эмоции обычно влияют визуально. Аудиально или через обоняние — гораздо реже.
Когда зрительный канал переполнен информацией, и без того уставший покупатель скорее заинтересуется запахом, чем красивой упаковкой товара. Особенно если красивых упаковок печенья вокруг множество, а запах свежего, теплого и мягкого хлеба всего один. И манит откуда-то из-за угла.
Если вокруг много красивых упаковок, запах свежего хлеба работает эффективнее.
В интернете для донесения информации по-прежнему чаще используется текст. Так что даже самая странная картинка, уместная в контексте, имеет все шансы оказаться эффективнее буковок. Потому что букв много, а картинок — пока меньше.
Собственно, это объясняет популярность Instagram и Youtube, влогов и подкастов. Через новые информационные каналы, где меньше шума, проще пробиться со средним качеством контента.
В рунете мы соревнуемся с миллионами авторов — и миллиардами текстов. Тексты пишут все: в копирайтеры идут даже те, кого не взяли в Макдональдс.
Однако даже хорошие авторы не всегда умеют подбирать или тем более создавать уместные, качественные и соответствующие теме текста иллюстрации. Ниже конкуренция — выше шансы на успех.
Многие пишут крутые тексты, многие подбирают отличные иллюстрации. Мало кто умеет и то, и другое.Иллюстрации лучше запоминаются
Визуальные образы, вызывающие яркие эмоции, остаются в памяти лучше воображаемых, вызывающих столь же яркие эмоции, но построенных на основе текста в мозгу читателя. Наглядность — один из важных принципов сохранения информации человеческим мозгом.
Факт, который подкреплен эмоциями (например, вызывающим эмоции изображением), остается в памяти дольше. Одна из эволюционных особенностей нашего организма — более тщательная обработка ситуаций, которые вызывают эмоциональную реакцию. При этом исследования подтверждают, что «эмоциональное» запоминание фокусируется на сути опыта, отбрасывая детали, которые затем можно вспомнить при необходимости, восстановив основную картину событий.
Поэтому если у вас есть выбор из двух иллюстраций, где первая вызывает эмоции, а вторая нет, стоит отдать предпочтение первой. Она окажется более эффективной.
Сделаем ваш переезд комфортным: вот такие иллюстрации пригодятся компании-грузоперевозчику.
При этом положительные эмоции запоминаются лучше отрицательных: со временем память вытесняет неприятные воспоминания и усиливает приятные. Этим обусловлено то, что если плохого и хорошего в ситуации было 50/50, через некоторое время в нашей памяти это соотношение изменится и мы будем вспоминать больше положительного. Так что при прочих равных лучше выбирать позитивные иллюстрации.
Возможно, читатель не запомнит текст в деталях, — но легко запомнит яркую позитивную картинку.Ничто не иллюстрирует ваш товар лучше, чем иллюстрация
Да, это очевидно. И все же расходы на качественные тексты, SEO и прочий пиар в глазах владельцев бизнеса часто выглядят более обоснованными, чем расходы на фотосессии.
Последние чаще кажутся баловством «для тех кто уже всего добился», поэтому многие предпочитают использовать изображения с фотостоков. Каемся: сами занимаемся тем же.
Но если ваш бизнес имеет конкретное, материальное выражение — черт возьми, пригласите разок профессионального фотографа и сделайте качественные фото. Настоящие, искренние, свои.
Даже неидеальные, свои фото всегда лучше стоковых изображений.
Время от времени повторяйте этот фокус — особенно после очередного ребрендинга или выпуска новой линейки продукции.
Штука в том, что реальные фото реальной продукции не создают у клиента завышенных ожиданий, — а значит, помогают его удовлетворить. Клиент получает ровно то, что он видит на картинке, ни больше ни меньше. А довольный клиент — лояльный клиент.
Если товар на деле откровенно не дотягивает до вылизанных стоковых иллюстраций, покупатель наверняка разочаруется. Даже кривые «фотки на тапок», если они демонстрируют реальную продукцию, могут оказаться полезнее. Доказано AliExpress.
Стоковые фото могут работать против вас. Делайте свои.
Хоть какие-то иллюстрации лучше, чем «никакие»
Из года в год вы проводите модную digital-конференцию, где собираете самых известных экспертов отрасли — и до сих пор не смогли пригласить профессионального фотографа?
Не надо так.
Чем более технологичным является ваш бизнес, тем больше вам нужны крутые иллюстрации. Это вызывает доверие клиентов: сделали круто себе — сделайте и нам так же. К тому же клиент готов платить больше, если заранее видит, что здесь есть за что платить.
Но если ваша модная digital-конференция из года в год иллюстрируется одинаково темными, размытыми фотографиями, сделанными взмыленным пиарщиком через головы слушателей, доверия это не вызывает. О какой технологичности можно говорить в 2018 году, если вы до сих пор не умеете работать с графическим контентом?
Если у ваших услуг нет материального выражения — придумывайте интересные концепции, визуализируйте идеи, воплощайте их в изображениях. Привлекайте не только фотографов, но и дизайнеров. Создавайте мемы, коллажи, плакаты, фотофоны.
На стене нашего офиса мы создали собственный фон для корпоративных фото.
В будущем собственный фотобанк компании облегчит любые коммуникации. Вот, смотрите, что у нас было вчера — и вот как мы это доработали сегодня: тут шлепнули кнопочку, а здесь у нас новый цвет. Найдите 10 отличий.
Технологичный бизнес нуждается в крутых иллюстрациях.
Важность изображений часто недооценивается. Однако в интернете качественные изображения могут иметь даже большее значение, чем качественный текст. Хорошие иллюстрации позволяют лучше запомнить суть текста, а хорошие фотографии товара способствуют повышению продаж и удовлетворению клиентов.
Даже если вы предлагаете услуги, не имеющие материального выражения, разработайте собственную концепцию качественного графического контента и собирайте корпоративный банк изображений. В будущем это значительно повысит эффективность любых маркетинговых и PR-коммуникаций.
#маркетинг #бизнес #контент #PR #эффективность #пиар #текст #иллюстрация #статья #заголовок #фотография #изображения #картинки #новость #пресс-релиз






Как подготовиться к редизайну сайта: 7 практических советов
Причин того, почему может понадобиться редизайн много — сайты устаревают, меняется брендинг компании, падают продажи или снижается качество лидов. Все эти и другие проблемы могут быть решены с помощью редизайна.
Руководитель киевской студии Mahaon Владимир Бузкив специально для блога Smile Bright Media рассказывает о том, что нужно знать и сделать перед тем, как начинать столь масштабный проект.Первый шаг: анализ ситуации
После принятия решения о необходимости редизайна вам, скорее всего, захочется сразу перейти к действию — создать отличный новый сайт, который понравится клиентам и всем в компании. Но так это не работает, ведь прежде чем действовать, нужно понять, что нужно изменить, а что наборот не потерять.
Проанализируйте то, как пользователи пользуются вашим сайтом сейчас — какие страницы посещают чаще всего, на каких проводят много времени, а какие сразу закрывают. Изучение статистики поможет понять, что обязательно должно быть в новом сайте. Часто такой анализ приносит сюрпризы: например, может оказаться, что страницы, которые никто не считал важными, оказались очень востребованы у пользователей и показывают наилучшую конверсию.
Изучение пути пользователя на сайте — обязательный элемент анализа, поскольку только так вы сможете понять, каким вообще для людей предстает сайт.
Такие выводы станут основой для следующих шагов. Вы сможете понять, почему определенные страницы были важны — на них шел трафик с хорошо настроенных контекстных кампаний или там были самые подробные тексты. Возможно, самые важные страницы с точки зрения бизнеса оказались непопулярны из-за непонятных описаний и т.д.
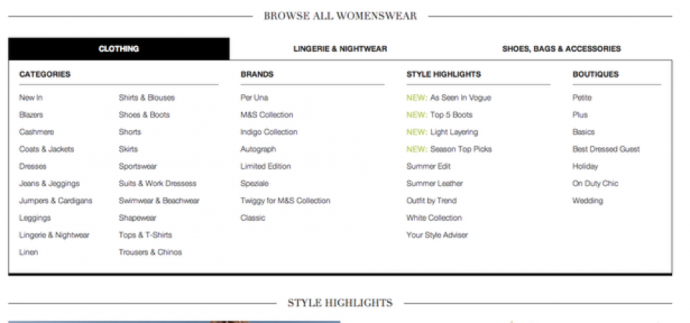
Важность этого этапа можно проиллюстрировать на примере неудачного редизайна компании Marks & Spencer. Британский ритейлер потратил на редизайн 150 млн фунтов и пару лет работы, однако пользователи остались им крайне недовольны. В частности, подкачала навигация — она слишком отличалась от того, к чему привыкли покупатели, и им стало слишком трудно найти нужную вещь.
Это, вкупе с множеством технических проблем, привели к ужасающему негативному эффекту.Очень важно изучить конкурентов
После того, как вы разобрались со своим текущим сайтом и поняли, чем он точно плох и хорош, стоит взглянуть на то, как обстоят дела у конкурентов. Следует провести изучение их сайтов и составить по каждому отчет с сильными и слабыми сторонами.
Этот шаг позволит выявить тренды дизайна, которые в настоящий момент господствуют в вашей отрасли, подметить удачные ходы, которые можно будет перенести на свой новый сайт. Используют ли конкуренты видео или большие изображения? Упоминают ли цены на услуги или стараются спрятать эту информацию поглубже? Почему они это делают? Такие вопросы и ответы на них помогут не просто создать красивый сайт, а приблизиться к получению работающего бизнес-инструмента и отстроиться от конкурентов. Например, если никто из них не «светит» цены, а вы их покажете — пользователи могут оценить такую открытость.
Не стоит копировать конкурентов слепо, важно именно искать возможности выделиться и заимствовать отдельные удачные решения. Не стоит чересчур серьезно менять весь подход к бизнесу только потому, что у кого-то что-то получилось. Пример того, к чему это может привести — редизайн сервиса Digg.com в начале 2010-х годов, который считается одним из худших за всю историю интернета.
Руководство проекта вдохновилось успехами соцсетей вроде Twitter и Facebook, и также решило добавить больше социальности в свой, изначально, сервис-агрегатор интересного контента.
Пользователям нововведения по вкусу не пришлись — трафик из США просел на 26%, а из Великобритании — на 34%. Упали и все прочие метрики активности аудитории, которой Digg и славился ранее.
Нельзя начинать без проработанного брендинга
Чтобы сайт не просто «был», а выглядел хорошо и стал узнаваемым элементом брендинга, необходимо заранее позаботиться о проработке гайдлайнов и описать корпоративный стиль.
Опять же, начать стоит с анализа текущей ситуации: выглядит ли нынешний сайт современно, читаемы ли шрифты, есть ли иерархия шрифтов, отображают ли выбранные цвета корпоративные или подобраны неверные оттенки?
Нужно также продумать использование логотипов, шрифтов, стилей кнопок, иконофграфии и изображений — четкие описания того, как можно и как нельзя будет делать на новом сайте поможет сохранить его свежесть дольше. Также это всего хорошо влияет на конверсию — например, внедрение иерерархии кнопок, когда для кнопок на разном пути клиента к покупку используются определенные цвета помогает посетителям сайта понимать, какое именно действие от них ожидается (например, если кнопка оранжевая, то это вызов чата, а голубые раскрывают дополнительную информацию и т.п.)
Начинать редизайн без целей и тестирования нельзя
Редизайн — масштабный проект, над которым будут работать самые разные люди. При этом, поскольку речь идет о дизайне, то кому-то может показаться, что выработать четкие критерии его успешности или неуспешности нельзя: «главное, чтобы начальству нравилось». Это в корне неверный подход. Сайт — это не картина в музее, а инструмент бизнеса, поэтому оценивать его необходимо с точки зрения бизнеса. Только так можно понять, успешен был проект или нет.
Здесь и пригодится анализ, проведенный на первом шаге. Если вы знаете, какой у вас сейчас трафик, как он конвертируется, то можете поставить реалистичные цели по увеличению посещаемости и росту продаж через сайт. Затем эти цели важно донести до всех причастных к редизайну, поскольку именно эта информация должна опеределять принимаемые ими решения. Также они смогут дать свою обратную связь насчет того, реально ли вообще выполнение поставленных задач (одно дело желаемый рост конверсии на 1%, другое дело — на 20%).
Разобраться с постановкой выполнимых целей помогает A/B-тестирование. Еще до проработки нового дизайна, на старом сайте можно поменять какие-то вещи и посмотреть, что меняется в поведении пользователей. Если вместо формы на главной лучше работает кнопка, то есть вероятность, что в новом дизайне это позволит еще выше поднять конверсию. Отсутствие таких тестов может привести к тому, что в редизайн будут включены явно неудачные решения.
Именно эту ошибку совершили разработчики сервиса Basecamp. Они решили отказаться от старого названия компании 37signals, оставив лишь название своего флагманского продукта (собственно, Basecamp). Именно сайт этой системы стал главным, причем там поменялась форма для начала работы. В итоге показатели проекта резко упали, компания не досчиталась миллионов долларов прибыли.




Первым делом поставьте SSL сертификат на сайт!
Если вы уже выбрали нишу и теперь серьезно настроены сделать хороший сайт, который будет подниматься по seo — устанавливайте сертификат безопасности и соответствующие редиректы http → https ещё до того, как зарегистрируйте сайт в вебмастере.
Это значительно сэкономит вам время на удалении уже проиндексированных поисковиком дублей.
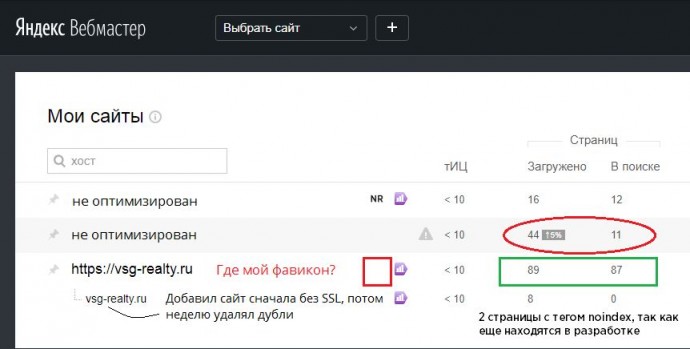
К слову о дублях. Сравните сайты, сделанные мной до моего знакомства с seo оптимизацией, с VSG Realty. Из 44 страниц в поиске находится только 11. Остальное — дубли (страницы содержащие index.php, начинающиеся на www и без него, со слэшем на конце и без), а с добавлением SSL это число увеличится, в данном случае, еще как минимум на 11, что ни разу не добавляет вам солидности в глазах Яндекса, который отдаст ваше место в топе более четким ребятам без дублей (при прочих равных).
И где черт возьми мой Favicon??? Парадокс Яндекса в том, что дубли твоих страниц он проиндексирует за пару часов, а вот фавиконку упорно не видит уже 2 недели.
А зачем вообще мне нужен SSL, спросите вы.
Во первых — для SEO продвижения. Гугл проводит активную политику по его распространению, обзывая сайты без сертификата небезопасными прямо в адресной строке своего браузера и понижая их в поисковой выдаче.
Во вторых, сейчас подключение SSL, при определенных условиях, будет для вас бесплатным, хотя со следующего года влетит в копеечку («Но это ещё аж целый год, вдруг цены упадут» — говорит наше внутреннее «авось», так что надо брать).
А в третьих, это добавляет к вашему сайту (читай своему самолюбию) +10 к крутости. Ну и за этим, как говорит Гугл, будущее, поэтому кто первый впрыгнет, тот и в дамках. Как и всегда.