Юрий Ветров
Образование
Предпочтения
Контакты
20 сентября 2018
Natasha Jen из Pentagram рассказывает о будущем дизайн-студий на #strelkasummer — как они растут и развиваются, иногда теряя многое при масштабировании. Pentagram пытается избежать этого с помощью круглого стола из 21 партнёра. Ну и кейсы, ясное дело.





Как показать ROI дизайна, №1
Кто за ROI дизайна не воевал, тот жизни не видал. Тема всплывает регулярно — почти каждая дизайн-команда в период роста своего количества и качества просит больше ресурсов, влияния на продуктовые решения и других ништяков, которые нужны для более лучших продуктов. Вот несколько мыслей на тему:
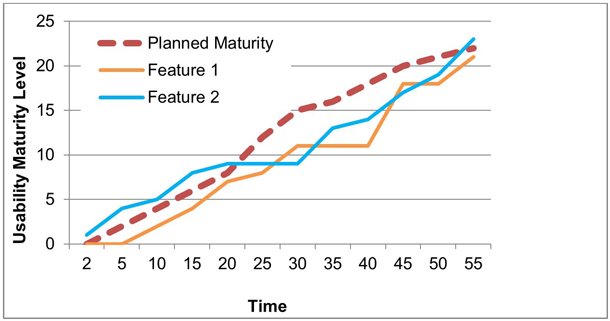
Angela Huenerfauth и David Teller предлагают крайне интересный метод оценки зрелости дизайна продукта. Они договорились с менеджерами продуктов об отслеживании этого показателя по ходу работы разработки и принимают совместное решение о достаточном уровне юзабилити для его выпуска. На вид сложновато, но это, возможно, оттого что подход пока совсем незнаком.
Aaron Powers и Scott Mackie из Athena Health полемизируют с недавними провокационными статьями Alan Cooper и Jared Spool о ROI дизайна. Это здоровый вопрос любой продуктовой команды — в какие активности лучше всего инвестировать ресурсы. Авторы показывают несколько примеров из своей практики, которые упрощали выбор команд.
Dani Nordin из Athena Health описывает подход компании к решению дизайн-долга. Толковый системный метод, как и всё, о чём пишет команда.
Памятка Jeff Sauro по ключевым интерфейсным метрикам.



Новые инструменты дизайна интерфейсов, №11
В августе в мире новых инструментов дизайна выдалось относительное затишье, но это они к осени готовились. Вот пачка свежих блестящих игрушек для тех, кто уже успел перескочить со Скетча на Фигму, а с неё — на Framer X (и опять подумывает, что засиделся):
React Proto: Экспериментальный инструмент помогает переводить макеты Sketch в компоненты на React. Он облегчает разбивку экрана на отдельные паттерны, каждый из которых может иметь вложенность и логику поведения.
Affinity Publisher: Компания запускает конкурента InDesign — постепенно откусывает всё больше от продуктовой линейки Adobe. Бета-версия уже доступна и пока что бесплатна. Видео-демонстрация.
Principle 4.0: Много улучшений по редактору и возможностям анимации.
Trailer: Приложение для Mac помогает делать видео работы с интерфейсом для продуктовых промо-роликов. Видео работы.
Preely: Инструмент помогает собирать и тестировать интерактивные прототипы интерфейсов. Импорт из Sketch и достаточно обширная аналитика по выполнению сценариев.
FramerX: Постепенно рассказывают о ключевых функциях: лейауты и рисование. Работа с лейаутами крайне интересна и обещает сильно упростить жизнь дизайнерам. Antoine Plu делится впечатлениями о бета-версии (он записал скринкаст работы).
А ещё появилось официальное описание того, как работают компоненты. Возможность импортировать любые компоненты на React упоминается.
Adobe XD: Июльское и августовское обновления. Улучшение работы с выдачей спецификаций разработчикам и интеграция со сторонними инструментами. Читайте подробный разбор Adobe XD от издания Prototypr.
Figma: Добавлены расширенные способы взаимодействия с прототипом. Небольшой курс от Designlab.
Abstract: Серьёзно обновился сайт инструмента.
Koos Looijesteijn сравнил Sketch, Figma, Adobe XD, UXPin и InVision Studio по множеству параметров.
Пачка шикарных шаблонов для набросков интерфейсов дополненной и виртуальной реальности от Владимира Курбатова.
Готовимся к новому рывку наших старых знакомых (Sketch должен приструнить выскочек, а Adobe проведёт конференцию MAX с кучей анонсов), ждём новых «убийц» привычных продуктов и следим за тем, насколько разойдутся шопоголики из InVision в сезон распродаж.



Greg Durrell, автор фильма Design Canada (делал его 6 лет) рассказывает о канадском дизайне, истории создания флага и других важных работах дизайнеров страны на #designtrend.





Fritz Gottschalk из швейцарской Gottschalk + Ash рассказывает о своей карьере и работах студии в целом на #designtrend. Кстати, в том числе делали швейцарский паспорт.